Opera mini 4 beta 2 を使ってみよう! Sony Ericsson P990i 編
お断り:Opera mini 4 beta 2 は開発バージョンであり、予期しないトラブルが発生することもあります。使用に際しては自己責任のもとでお願いいたします。当ブログでは一切の責任を負わないものといたしますので、ご理解のほどご使用ください。
![]() Opera mini 4 の最新バージョンbeta 2 が出たので色々と試してみました。キャプチャ画像万歳ですが、スクリーンキャプチャアプリとの相性が悪くて、なかなかうまくキャプチャ出来ませんでした。現在使っているスクリーンキャプチャアプリは海外Sony Ericsson のDeveloper サイトで配布されているCapcure Screen とMy Symbian で配布されいるOpen Screen Capture ですが、キャプチャ最中に必ずアプリが落ちます。恐らくOpera mini のメモリー占有量が問題なので、Sony Ericsson P1i であれば問題無く動くかもしれないんですが、P1i でお試しになった方は、コメントなどいただけると助かります。
Opera mini 4 の最新バージョンbeta 2 が出たので色々と試してみました。キャプチャ画像万歳ですが、スクリーンキャプチャアプリとの相性が悪くて、なかなかうまくキャプチャ出来ませんでした。現在使っているスクリーンキャプチャアプリは海外Sony Ericsson のDeveloper サイトで配布されているCapcure Screen とMy Symbian で配布されいるOpen Screen Capture ですが、キャプチャ最中に必ずアプリが落ちます。恐らくOpera mini のメモリー占有量が問題なので、Sony Ericsson P1i であれば問題無く動くかもしれないんですが、P1i でお試しになった方は、コメントなどいただけると助かります。


インストール直後に起動した画面です。Opera mini 4 beta 1 と比較すると起動が早くなったような気がします。ただ、初回起動時のみフォント情報の読み込みに時間がかかるのは変わりません。以前は20分近くかかることもあったフォント情報の読み込み時間は、beta 2 になって12分程度と短縮されました。ちなみに二回目以降の起動ではフォント情報の読み込みは数秒です。続いて次のキャプチャ画面では10% と表示されています。ここまでで約3分経過です。


更に約5分後、24% まで進行しました。結果として100% になるまでにはトータルで約12分かかります(個体差もあるかも)。これで無事に初期設定が完了になります。無事に起動すると初期画面が表示されます。アドレスバー、Yahoo 検索(英語版)、ブックマーク、表示履歴が表示されます。初めて起動した時の画面なので、履歴は表示されていません。ちなみにこれはバージョンは4.0.8993(2007.09.02現在配布中)の画面です。
次にインターネットへ接続してWeb ページを閲覧してみたいと思います。


このブログ(河馬三昧)にアクセスしてみました。以前のバージョン(Opera mini 3)まではモバイル用に整形された表示方法でしたが、Opera mini 4 からは表示方法が変わって、PC からアクセスした時と同じレイアウトで表示されます。CSS を使用したページも閲覧可能です。ただ、この状態では文字が読めません。画面上には矢印と長方形が表示されていて、読みたい場所にカーソルを移動してクリックすることで拡大表示する方式になっています。次に掲載している画像は拡大した時のキャプチャ画像です。いちいち拡大縮小をするのが面倒な方は自動で拡大表示出来る設定項目があるので、それを利用することをお勧めします。
Opera mini 4 beta 2 の改良点
- 拡大表示された状態でBack ボタンを押すと、必ずページ全体表示になる。
- ページ読み込みが高速になった。
このキャプチャ画面とPC での表示を比較していただけるとわかりますが、ちょっとだけ表示がおかしいです。Opera の特徴かもしれませんが、気になります。Windows Mobile 機での表示も同様なので、OS 依存というわけでは無さそうです。
Opera の気になるところ(表示編)
- HTML でtable タブを使っているページの表示がおかしい。
- 日本語の改行ポイントが不自然。
- 画像の表示サイズが、HTML で指定したサイズで表示されていない(高精細画像表示にしても同様)。
PC 版のOpera でも表示に関してはかなり独特なのですが、Opera mini 4 の表示方法はちょっとおかしいです。色々と試したところ“日本語(2byte 圏)ページに関して”はということらしいので、是非とも改善して欲しいところです。通常、海外端末で日本語のWeb ページを見る場合はOpera mini しか選択肢が無いので、モバイラたちの信頼を得ておくのは悪くないかと思いますがいかがでしょうか。こういう致命的箇所の改善次第では、PC 版のシェア拡大にも繋がると思います。ユーザとしては、使い勝手が同じ方が楽ですからね。ちなみに、PC 版のOpera 9.2 ではIE やFirefox と表示結果が似ています。何故Opera mini 4 だけ独特なのでしょうか。不思議です。


続いては表示設定を変更してみようかと思います。左下のMENU をクリックしてTools - Settings と選択します。文字の大きさ、画像のクオリティなどの設定を変更出来ます。
主な設定項目
- Load images(画像の読み込み)
- Higher image quality(画像の高解像度表示)
- Fit to width(画面サイズに表示を合わせる)
- Font size(表示フォントのサイズ変更)
- Visual Effect(アニメーション表示設定らしい)
- Landscape mode(横画面表示)
- Auto zoom(常に拡大表示)
- 24-hour clock(時計の24時間表示)
ちなみにHigher image quality にチェックを入れると、表示画像が高精細になって、画像表示サイズ自体も大きくなります。ページレイアウトが崩れる可能性もあるのですが、チェックを入れていないと表示されない背景画像などを表示することが出来ます。また、Visual Effect のアニメーション表示はFlash 系のアニメーションを表示させるものでは無いようです。残念。
続いて、実験のために色々と設定してみました。
 Higher image quality にチェックを入れてFont size をsmall にした状態で、当ブログ(河馬三昧を表示させてみました。タイトルバーのフォントが全て文字化けしています。通称トーフというやつです。これは海外端末を日本語化した場合によくあることですが、指定されているフォントサイズが無い状態のようです。小生が使っているフォントはCyber bit CJK になります。
Higher image quality にチェックを入れてFont size をsmall にした状態で、当ブログ(河馬三昧を表示させてみました。タイトルバーのフォントが全て文字化けしています。通称トーフというやつです。これは海外端末を日本語化した場合によくあることですが、指定されているフォントサイズが無い状態のようです。小生が使っているフォントはCyber bit CJK になります。


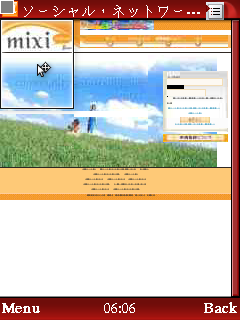
設定を初期状態に戻してmixiとFirefox 公式サイトを表示してみました。Firefox 公式サイトはHigher image quality にチェックしていないと全ての画像を表示することが出来ませんでした。トップページにはダウンロードを促す表示がされるはずなのですが、どうやらサイト側でこの部分を背景画像設定しているようでキチンと表示されないようです。
ここまで使ってみるとかなり不満点が残るのですが、beta 1 と比較すると明らかに安定性と高速化が図られていて、今後のバージョンには期待が持てます。しかしながら、Web ページの表示方法にはかなり不満があるので、IE やFirefox と互換表示が出来るモードは絶対に表示して欲しいです。たぶん日本語ページの改行がおかしい問題も、このあたりを改善してもらうことで解決出来るような気がします。